前回、リンクの作成方法をご紹介致しましたが、そこからもう一つ手を加えてみましょう。
通常リンクをクリックすると、そのページを切り替えて、次のページヘ移動します。
今回の設定では、そのページを残したまま、次のページを案内する方法になります。
以下の二つのリンク先は、前回ご紹介したリンクの作成方法を記したページヘのリンクです。
1つ目がページを切り替えるパターンで、2つ目はページを残したまま移動するパターンのサンプルです。
1つ目をクリックした場合は、「ブラウザの戻るボタン」をクリックして戻ってきてください。
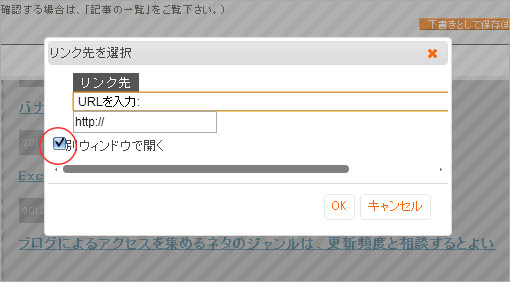
ページを残したまま新しくページを開く設定

ここで、「別ウィンドウで開く」にチェックを入れます。

これで完了です。
クリックするとページを残したまま新しいリンク先へと移動出来ます。
注意点
このリンクには注意点があります。
例えば、サイトの中のページヘの移動は全て、「通常のリンク」で問題有りません。
もし、仮にサイトの中を移動するためのリンクを全て、「ページを残す」タイプで作成するとどうなってしまうでしょうか。ユーザーはあなたのサイトを訪れて、ページを移動する度にどんどんタブやブラウザが増えていき、面倒になっていきます。
元ページを残したままにするのは、外部リンクへの案内としてよく使われます。
他のサイトへ行くリンクによく使われるという事です。
作成する時は、この辺りに注意しましょう。