 編集モジュールの画像挿入方法は、画像モジュールと、文章画像モジュールの2つがあります。
編集モジュールの画像挿入方法は、画像モジュールと、文章画像モジュールの2つがあります。このふたつを上手く活用することで、より簡単に、画像を挿入することが出来ます。
多くのケースでは、「文章画像」モジュールのほうが利用頻度は高いでしょう。現在書いている記事のように、左側に画像を配置して、右に文章を書くといった事が手軽に行えます。
画像挿入方法

これはどちらのモジュールでも同じです。
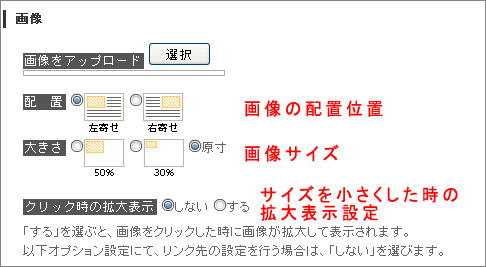
アップロードした時に、画像をどの位置に配置するかを決めます。
配置に関してはブログの場合は右、左の他に中央が追加されていますが、基本的に同じです。
画像サイズとクリック拡大は一つのセットとなります。
例えば800x600の大きな画像を強引に挿入してしまうと、画面からはみ出たり、形が崩れてしまいます。これを防ぐために、画像を縮小するわけです。
縮小された画像をクリックした時に、大きな画像を表示するといった場合は「クリック時の拡大表示」のチェックボタンを「する」に設定しましょう。これで画像をクリックした時に、大きな画像が表示されるようになりますので試してみてください。
注意点としては、この拡大機能は、ページ作成時のモジュールで使える機能です。ブログではこの拡大機能は使えません。
ブログで画像を使う場合は、「100%表示」か、あらかじめ画像をアップロードする前に、画像を縮小させておき、「原寸」を選ぶといいでしょう。