ホームページも広告媒体の一つですから、色によってユーザーが無意識にどんなサイトなのかを決めています。
しかしデザイン素人だと、なかなか色を決められなかったり、あまり根拠のなり適当な配色を選んでしまい、失敗してしまうということは、多々あります。
そこで、もしも色に困った時は、雑誌で利用されている色を参考に「○○系の読者には今、こんな配色が定着している」というのを調べる事が出来るサイトを使ってみましょう。
Color Of Book
【本や雑誌の表紙からホームページ(html,css)で利用できる色(カラーチャート)を調べよう】
ここは非常にユニークなアイデアでサイトが作成されています。
Amazon.comに並ぶ雑誌から検索し、そこで利用されているカラーコードを自動的に抽出してくれます。
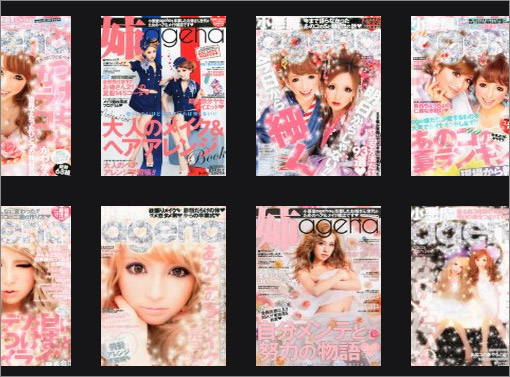
例えば、女性ファッション雑誌→姫ギャル系を選択すると・・・。

以下のように色々な雑誌が出てきます。

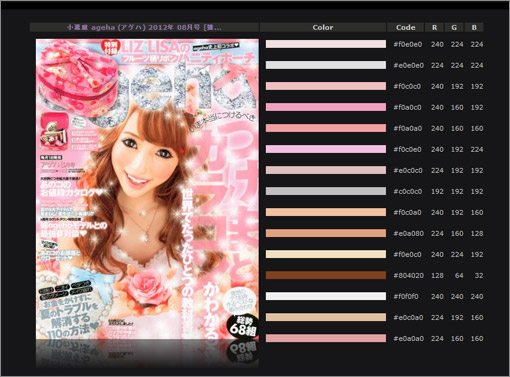
ここで雑誌を選択すると、カラーコードを取得することができます。

雑誌は多種多様にあります。
例えば10代用の雑誌と、50代用の雑誌を比べてみたり、検索窓に、レストラン、ホテル、旅行といった、色々なキーワードを入れて調べてみるのも面白いです。
配色に困ったとき、そんな時にお試しください。